Was ist überhaupt eine Website?
Eine Website ist für Unternehmen eine wichtige Online-Präsenz, um das eigene Angebot zu vermarkten, neue Kunden zu gewinnen und den Umsatz zu steigern. Dazu werden zielgerichtete Inhalte und Informationen im Internet auf einer digitalen Seite präsentiert.
Besucher können diese Seite über einen Browser und eine Domain aufrufen und von jedem Ort der Welt betrachten, an dem eine Internetverbindung verfügbar ist.
Je nach Zweck und Anforderungen kann eine Webpräsenz einfach oder komplex, mit vielen unterschiedlichen Funktionen und Inhalten gestaltet sein. Sie kann dann zum Beispiel als einfache Informationsseite eines Unternehmens dienen, als Wissensdatenbank oder als komplexer Online-Shop mit Bezahlsystemen.
Die Möglichkeiten, der Gestaltung und der Einsatzzweck sind breit gefächert. In diesem Ratgeber für die Erstellung einer Website erfahren Sie alles Wichtige, was Sie wissen müssen, um Ihre eigene Website erstellen zu können.
Warum braucht man eine Website?
Der Großteil der Websites im Internet dient Unternehmen dazu, wichtige unternehmerische Zwecke zu erfüllen. Sie hilft zum Beispiel dabei, eine starke Online-Präsenz aufzubauen und die eigene Kunden-Zielgruppe zu erreichen und das eigene Angebot zu vermarkten.
Eine professionelle und ansprechend gestaltete Site ist ein wichtiger Faktor, um Vertrauen in das eigene Unternehmen und die eigene Marke aufzubauen. Das macht sie zu einem unverzichtbaren Marketing-Instrument. Hier sind einige Beispiele, warum Unternehmen eine Website benötigen:
Online-Präsenz
Sie ermöglicht es Unternehmen, sich online effizient und wirkungsvolle zu positionieren.Kundenbindung
Eine gut gestaltete Site hilft dabei, Kunden an das Unternehmen zu binden und das Vertrauen in die eigene Marke zu stärken.Erhöhung der Sichtbarkeit
Sie erhöht die online die Reichweite und Sichtbarkeit des Unternehmens.Verkaufsförderung
Sie kann dazu verwendet werden, um Produkte und Dienstleistungen online zu verkaufen und den Umsatz zu steigern.Verfügbarkeit
Potenziellen Kunden jederzeit den Zugang zu Informationen und Produkten ermöglichen, auch am Wochenende oder in der Nacht.Kundenfeedback und Interaktion
Eine Website bietet die Möglichkeit für Kunden, Feedback zu geben und mit einem Unternehmen in Interaktion zu treten. Dies bietet Vorteile für beide Parteien.
 Der Masterplan für eine Website, die Kunden gewinnt.
Der Masterplan für eine Website, die Kunden gewinnt.Von Marketing-Experten empfohlen.
Jetzt sofort per E-Mail erhalten.
Ist es schwer, eine Website selbst zu erstellen?
Die Erstellung einer eigenen Website kann für Anfänger eine Herausforderung darstellen. Es muss aber nicht zwingen für jeden schwer sein, denn es hängt von den eigenen Fähigkeiten und den Ansprüchen an das Endresultat ab, wie schwer es ist, eine Website selbst zu erstellen.
Die Verfügbarkeit von einfachen Baukästen macht es auch für Anfänger relativ unkompliziert, eine Onlinepräsenz zu realisieren. Mit diesen Tools ist es möglich, durch vorgefertigte Templates und Funktionen eine Site ohne Programmierkenntnisse umzusetzen.
Viele unserer Agenturkunden haben sich bereits in der Erstellung einer Website selbst versucht. Daher können wir aus eigener und jahrelanger Erfahrung sagen, dass das Problem oft nicht alleine die technische Umsetzung einer Website ist. Vielmehr stellt es die betreffenden Personen vor eine Herausforderung, eine sinnvolle Strategie und Taktik zu entwickeln, wie gewünschte Ziele mit der Website erreicht werden sollen. Hierfür benötigt man viel Erfahrung oder einen erfahrenen Webdesigner oder eine erfahrene Webagentur.
Denn auch eine technisch gut umgesetzte Website ist nur dann ein wertvoller Faktor, wenn diese auch wertvolle Business-Ziele verfolgt und messbar erreicht.
Verschiedene Arten von Websites
Hier sind einige der gängigsten Typen von Websites:
Business Website (Corporate Website)
Webpräsenz eines Unternehmens, die auf bestimmte unternehmerische Ziele ausgelegt ist.
Informations-Website
Bieten Besuchern wichtige Informationen von Nachrichten bis hin zu Themen, wie Kunst oder Technologie.
E-Commerce Website (E-Shop)
Ermöglichen es Benutzern, Waren oder Dienstleistungen online zu beziehen.
Blog
Eine Website, auf der regelmäßig Neuigkeiten veröffentlicht werden, die in der Regel chronologisch geordnet sind und regelmäßig aktualisiert wird.
Landingpage
Eine speziell Ziel-optimierte einzelne Seite, die dazu dient, ein ganz bestimmtes Ziel zu erfüllen. Dies kann zum Beispiel eine Aktion sein, wie das Sammeln von E-Mail-Adressen, eine Terminreservierung oder der Verkauf eines Produkts.
Portfolio
Dient der Präsentation und Veranschaulichung von Arbeitsproben und gibt einen Überblick über die Arbeit und das Können einer Person oder eines Unternehmens.
Als Homepage bezeichnet man die Startseite einer Website. Eine Webseite hingegen ist eine einzelne Seite einer gesamten Website. Eine Landingpage ist eine einzelne Webseite, die auf spezielle Ziele (Termin ausmachen, Formular ausfüllen) optimiert wurde.

Die Wahl des geeigneten CMS
Die Wahl des geeigneten Content-Management-Systems (CMS) ist eine der ersten und wichtigsten Entscheidung bei der Erstellung einer Website. Generell gibt es zwei grundlegende Optionen:
- Web-Baukästen wie Wix oder Squarespace.
- Selbst gehostete, eigenständig zu installierende CMS-Systeme wie WordPress, Joomla oder Drupal.
Beide Varianten haben ihre Vorteile und Nachteile, die man bei der Wahl berücksichtigen sollte:
Web-Baukästen
Web-Baukästen werden auch als Homepage Baukästen oder Baukastensysteme für Webseiten bezeichnet. Sie bieten einige Vorteile für Anfänger, auf lange Sicht gesehen sind Sie jedoch eingeschränkter, als selbst gehostete CMS-Systeme.
Vorteile: bieten einen einfachen Einstieg in die Erstellung von Websites. Dazu stehen meist einfache und benutzerfreundliche Oberflächen zur Verfügung und fertige Designs, Elemente und Vorlagen. Sie eignen sich besonders gut für Webdesign Einsteiger. Der Anbieter kümmert sich um die Wartung des Systems und nimmt einem dadurch lästige Updates (Aktualisierungen) ab.
Nachteile: Sie sind weniger flexibel als ein selbst gehostetes CMS. Design- und Funktionsoptionen sind oft eingeschränkter und wenn es darum geht, eine Website im Detail zu optimieren und zu individualisieren, dann gerät man schneller an die Grenzen der Systeme. Zudem lassen die Anbieter sich zusätzliche Funktionen oftmals extra bezahlen, was sich schnell in den Kosten bemerkbar machen kann.
Selbst gehostete CMS-Systeme
Vorteile: Systeme wie WordPress bieten ebenfalls eine große Auswahl an fertigen Designs und Plugins (Funktionserweiterungen). Viele Hoster bieten mittlerweile einige CMS-Systeme als 1-Click-Lösungen an. Dadurch kann man diese CMS ganz einfach bei einem Hoster selbst installieren. Selbst gehostete CMS-Systeme bieten die größte Freiheit in der Gestaltung und Optimierung. Zudem wird die Site nicht unter den Rahmenbedingungen und Vorgaben eines fremden Unternehmens entwickelt.
Nachteile: Der Einstieg in ein selbst zu installierendes CMS kann etwas aufwendiger sein und ein gewisses Maß an technischem Wissen erfordern, um das CMS effektiv nutzen zu können. Zudem muss man sich um die Wartung und Pflege des Systems kümmern, was ein zusätzlicher Aufwand und eine Herausforderung bedeuten kann.
Aus unserer eigenen Erfahrung aus zahlreichen Websprojekten können wir sagen, dass viele Unternehmen, die mit einem Web-Baukasten beginnen, früher oder später doch zu einem eigenständigen System wie WordPress wechseln. Dies geschieht meist daher, dass die Entscheidungsfreiheit für Anpassungen größer ist und weniger Einschränkungen als bei einem Baukasten existieren.
Bei der Wahl des richtigen CMS ist wichtig, die eigenen Bedürfnisse und Ziele der Website zu kennen, sowie die eigenen Fähigkeiten zu berücksichtigen. Das gewählte System sollte zukunftsfähig sein und auch auf lange Sicht genügend Spielraum bieten, um die eigene Website individuell und zielgerichtet aufzustellen. Bitte beachten Sie, dass ein Wechsel des verwendeten Content-Management-Systems nachträglich meist nur mit viel Aufwand realisierbar ist.
Website Templates als einfacherer Einstieg
Webdesign Templates sind vorgefertigten Design-Vorlagen, die bereits eine vordefinierte Struktur enthalten.
Vorteile von Website Templates: Sie sind oft bereits für einen bestimmten Typ einer Website entwickelt worden und bringen entsprechende Funktionen mit. Sie lassen sich oft einfach an die eigenen Bedürfnisse anpassen. Auch für Beginner ist es dadurch einfacher, eine eigene Site zu erstellen und dabei ein ansprechendes Webdesign zu erhalten.
Nachteile von Website Templates: Templates können dazu führen, dass die Website nicht individuell genug gestaltet wird und somit keine klare Abgrenzung von der Konkurrenz besteht. Zudem sind Templates oft überladen und nicht optimal für Suchmaschinen optimiert, was zu einem schlechteren Ranking führen kann. Updates können oft zu einer Herausforderung werden, wenn nach dem Update individuelle Anpassungen verloren gehen.
Website Premium Templates können natürlich durch Plugins mit zum Beispiel SEO-Funktionen oder andere Funktionalitäten nachträglich erweitert werden. Dies kann jedoch zu Performanceproblemen führen.

Wichtige Elemente auf einer Website
Auf einer Website gibt es verschiedene Elemente, die vorhanden sein sollten, um die Nutzerfreundlichkeit und Suchmaschinenoptimierung zu gewährleisten und zu verbessern. Hier sind einige der wichtigsten Elemente auf einer Website:
- Layout: Ein einfaches und intuitives Layout hilft dabei, gewünschten Informationen schnell zu finden.
- Navigation: Eine klare Navigation ist wichtig, um den Zugang zu verschiedenen Inhalten zu erleichtern.
- Medien: Bilder, Videos und andere Medien unterstützen das Design und den Inhalt und machen den Internetauftritt interessanter.
- Call-to-Action (Handlungsaufforderung): Klare Handlungsaufforderungen in Form von zum Beispiel Buttons tragen dazu bei, Nutzer gezielt zu Aktionen zu bewegen.
- Formulare: Formulare erleichtern die direkte Kommunikation.
- Interne und externe Links: Interne und externe Links verbinden einzelne Seiten und erhöhen die Relevanz für Suchmaschinen.
- Header und Footer: Der Header (Kopf) und der Footer (Ende) darf auf keiner Website fehlen, da dort wichtige Elemente wie die Navigation oder Kontaktdaten zu finden sind.
Tipps zur Typografie
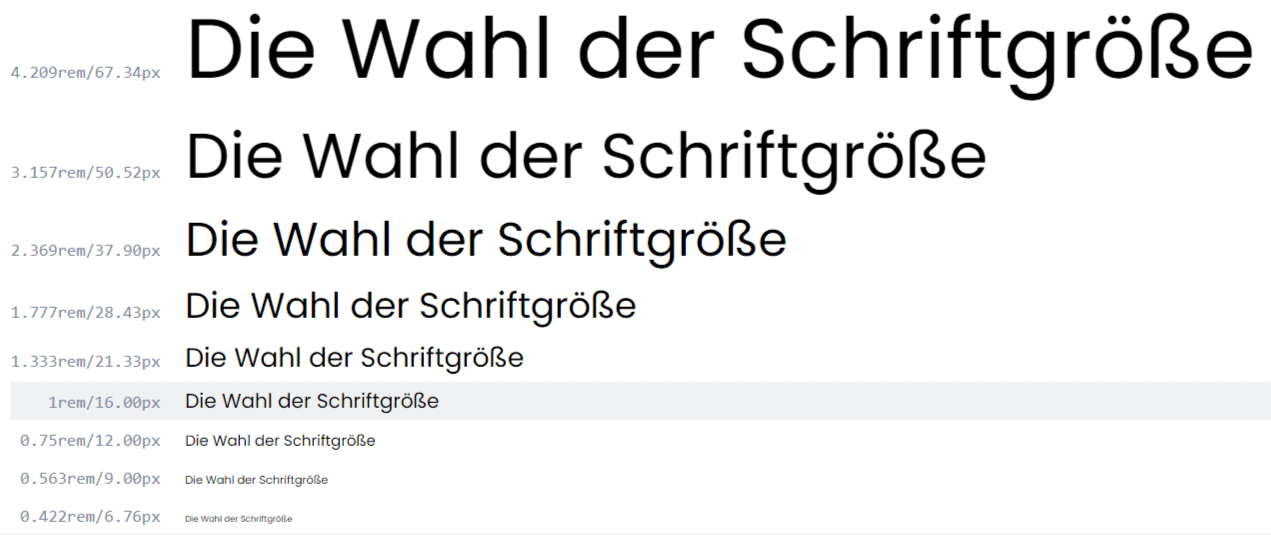
Die Wahl der Schriftarten, Darstellung und Schriftgröße (Web-Typografie) ist ein wichtiger Aspekt bei der Gestaltung einer Website. Die sollten zu dem Image und der Persönlichkeit der Marke oder des Unternehmens passen.
Die Schrift (Web-Typografie) einer Website muss auf allen Endgeräten gut lesbar sein. Dies kann erreicht werden, indem man gut lesbare Schriftarten verwendet und auf einen ausreichenden Kontrast zwischen Hintergrund und Schriftfarbe achtet. Zudem spielt die Schriftgröße eine entscheidende Rolle bei der Lesbarkeit.
Generell unterscheidet man zwischen Serif und Sans-serif Schriftarten.
Serif-Fonts (Serifen Schriftarten)
Serifen sind kleine Linien, die an den Enden der Striche von Buchstaben angebracht sind, während Sans-serif-Schriften diese Linien nicht haben. Serifen-Schriften werden oft als klassisch und elegant wahrgenommen. Beispiele sind Times New Roman und Georgia.
Sans-Serif-Fonts (Serifenlose Schriftarten)
Sans-serif-Schriften wirken hingegen moderner und einfacher, weil sie schnörkelloser sind. Sie sind auf Bildschirmen gut lesbar. Beispiele für Sans-serif-Schriftarten sind Arial und Helvetica.
Bitte beachten Sie, dass Sie nicht zu viele verschiedene Schriftarten verwenden sollten. Ebenfalls sollte der Stil der Schrift zum Einsatzzweck passen.
Welche Schriftart ist die beste für Webseiten?
Es gibt viele verschiedene Schriftarten, die sich für Ihre Site eignen könnten. Beliebte Web-Schriftarten sind zum Beispiel:
- Open Sans
- Georgia
- PT Sans
- Helvetica
- Roboto
- Work Sans
- Souce Sans Pro
- Poppins
- Merriweather
- PT Sans
- Bitter
Tools und Hilfsmittel für Schriften

Tipps zur Farbwahl
Die Wahl der passenden Farben ist ebenfalls ein wichtiger Aspekt bei der Gestaltung einer Website. Sie sollten zu, Image und der Persönlichkeit der Marke oder des Unternehmens passen. Die Wahl der Farben hat einen großen Einfluss auf das Gesamterscheinungsbild und die Benutzererfahrung der gesamten Site.
Hier sind einige Hinweise zur Farbwahl auf einer Website:
Farbpalette wählen: Verwenden Sie eine begrenzte Anzahl von Farben (in der Regel 2 bis 4) Hauptfarben. Nutzen Sie Abstufungen von Primär- und Sekundärfaben für Hintergründe.
Kontraste: Verwenden Sie einen ausreichenden Kontrast zwischen Text und Hintergrund, um sicherzustellen, dass die Inhalte leicht lesbar sind.
Barrierefreiheit: Berücksichtigen Sie bei der Farbwahl auch die Barrierefreiheit.
Sind Sie sich bei der Wahl der Farben oder Schriftarten unsicher, gibt es viele Tools und Ressourcen, die dabei helfen können.
Tools und Hilfsmittel für die Farbwahl
- Sofort umsetzbare Tipps für Ihre effiziente Online-Positionierung
- Die Tricks, um Ihr Angebot wirklich überzeugend zu kommunizieren
- Wertvolle Impulse für deutlich mehr Sichtbarkeit & Reichweite
Die Struktur einer Website
Die Struktur einer Website spielt einen entscheidenden Faktor für die Funktionalität und Benutzerfreundlichkeit. Die Navigation muss klar und einfach zu verstehen sein, damit Besucher Inhalte schnell finden können. Eine gute Navigationsstruktur hilft auch Suchmaschinen dabei, den Aufbau und die Struktur einer Website besser zu verstehen und einzuordnen.

Eine typische Struktur für eine einfache, herkömmliche Business-Website könnte wie auf der Grafik oben aussehen:
- Startseite (Homepage)
Die Startseite enthält eine kurze Übersicht über das Unternehmen und seine Dienstleistungen. - Angebot
Es gibt eine separate Seite für das Angebot mit einer Auflistung der Leistungen.
Jede Leistung erhält eine eigene Unterseite.- Home > Angebot > Leistung 1
- Home > Angebot > Leistung 2
- Home > Angebot > Leistung 3
- Über uns
Die Über-uns-Seite liefert Hintergrundinformationen zur Geschichte und Philosophie des Unternehmens auf eigenen Seiten.- Home > Über uns > Philosophie
- Home > Über uns > Geschichte
- Kontakt
Die Kontakt-Seite stellt ein Kontaktformular bereit, über welches Interessenten, mit dem Unternehmen in Verbindung treten können. - Impressum
Das Impressum stellt rechtlich notwendige Kontaktinformationen und zusätzliche Angaben bereit. - Datenschutzerklärung
Die Datenschutzerklärung informiert über den Umgang und die Speicherung von Daten.

Domain und Hosting
Für die Erstellung einer Website benötigt man eine eigene Domain. Die Domain ist die Adresse, unter der Ihre Website später im Internet erreichbar ist. Zudem benötigt man einen Hosting-Provider, der den Speicherplatz und die benötigte Web-Technologie zur Verfügung stellt. Die Wahl des Hosting-Anbieters ist für den Betrieb ein entscheidender Faktor.
Bei der Wahl einer Domain sollten Sie einen Namen wählen, der leicht zu merken ist. Er sollte zudem zu Ihrem Geschäft oder Ihren Zielen passen. Vermeiden Sie sehr lange oder schwer zu schreibende Domain-Namen oder fremde Markennamen, aufgrund eventueller Markenrechte Dritter.
Es ist auch ratsam, eine Domain-Endung zu wählen, die zum Zweck der Website passt. Für deutsche Sites ist dies in der Regel die Endung ".de".
Der Hosting-Provider sollte über gute Bewertungen verfügen, um sicherzustellen, dass Ihre Webpräsenz später stabil, sicher und schnell funktioniert. Einige Hosting-Anbieter bieten zusätzliche Tools und Services bereit. Auch hier lohnt es sich, die Anbieter vorab zu vergleichen. Zudem gibt es Anbieter, die sich auf ein bestimmtes CMS spezialisiert haben und dafür besondere Infrastruktur und Funktionen bereitstellen.

Weitere Tipps für die Erstellung einer Website
Damit die eigene Website ein Erfolg wird und die festgelegten Ziele bestens verfolgt und erreicht, sind einige wichtige Punkte zu beachten. Hier sind einige Tipps, die bei der Gestaltung helfen können:
- Eine einfache Navigation ist enorm wichtig
- Eine gut lesbare Schriftart und ausreichend große Schriftgröße wählen
- Harmonische Farbkombinationen schaffen eine angenehme Atmosphäre
- Hochwertiges Bildmaterial ist keine Option, sondern Pflicht
- Die Ladezeit der Website ist ein wichtiger Erfolgsfaktor
- Die Website muss über ein Responsive Webdesign (mobilfreundliches Webdesign) verfügen
- Die Zielgruppe sollte bei der Gestaltung und Ausrichtung einbezogen werden
- Kontaktmöglichkeiten sollten transparent zugänglich sein
- Alle Inhalte sollten leicht zugänglich sein
- Rechtliche Anforderungen müssen berücksichtigt werden
Sehen Sie sich Beispiele von erfolgreichen und guten Webdesigns und Layouts an, um Inspiration für Ihre eigene Website zu finden.
Eine eigene Website Schritt-für Schritt erstellen
- Überlegen Sie sich, welchen Zweck und welche Ziele die Website verfolgen soll
- Überlegen Sie sich einen Domain-Namen
- Wählen Sie einen geeigneten Hosting-Service
- Wählen Sie ein Content-Management-System (CMS)
- Installieren Sie das CMS auf Ihrem Webspace bei Ihrem Hosting-Anbieter
- Entscheiden Sie sich für ein fertiges Design-Template oder werden Sie selbst kreativ
- Legen Sie die Struktur und die Navigation fest
- Fügen Sie Texte, Bilder und andere Medien hinzu
- Verlinken Sie einzelne Seiten sinnvoll miteinander
- Integrieren Sie ein Kontaktformular
- Integrieren Sie ein gültiges Impressum und Datenschutzbestimmungen
- Optimieren Sie Ihren gesamten Internetauftritt für Suchmaschinen (SEO)
- Testen Sie Ihre Website auf Funktionalität und Nutzerfreundlichkeit.
- Veröffentlichen Sie Ihre Website
- Führen Sie regelmäßig Wartungsarbeiten regelmäßig durch.
Häufige gestellte Fragen (FAQ)
Weiterführende Informationen
Computerbild veröffentlicht auf der eigenen Website einen Vergleich der sechs besten Anbieter, um seine Website selbst zu erstellen.
Der WordPress Hosting Anbieter Raidboxes veröffentlicht in seinem Blog einen Artikel, um einen Blog mit WordPress in 7 Schritten zu erstellen.
Die Seite eRecht24 veröffentlicht auf der eigenen Website Informationen zum Thema Webseiten abmahnsicher erstellen.
Google bietet in der Zukunftswerkstatt wertvolle Lerninhalte zum Thema Website erstellen und Kundengewinnung.
Weitere Begriffe rund um die Websiteerstellung finden Sie in unserem Glossar.
Nützliche Themen und Hilfen rund um Webdesign und Online-Marketing finden Sie in unserem Blog.
Inspiration und Beispiele für ansprechende und moderne Websites finden Sie auf der Website Awwwards oder auch auf Dribble.
Über diesen Ratgeber
Der Ratgeber zum Thema Website erstellen für Beginner soll den Einstieg in die Erstellung einer einfachen Website erleichtern. Er umfasst grundlegende Informationen und Konzepte der Website-Erstellung. Webdesign, Webentwicklung und SEO sind sehr umfangreiche Themen.
Der Ratgeber deckt nur einen kleinen Teil davon ab. Um das eigene Unternehmen erfolgreich online zu positionieren und zu einem gewinnbringenden Faktor zu machen, ist weitreichendes Fachwissen und Erfahrung in vielen verschiedenen Fachgebieten notwendig.
Hilfe und Unterstützung bei der Erstellung Ihrer Website erhalten Sie von einer erfahrenen Webagentur.

